Top 16 Brand New And Free CSS List Menu Selection That You’ll Surely Like
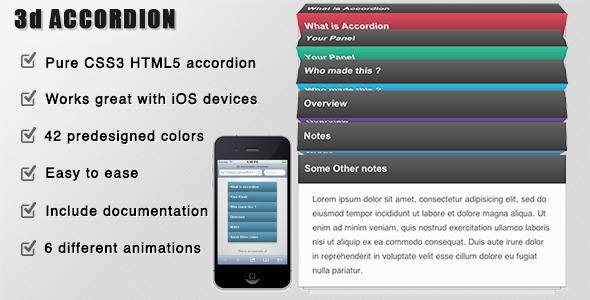
1. 3D Accordion

There are 6 different animations that can be use for your accordion list.Menu Maker CSS3 jQuery

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

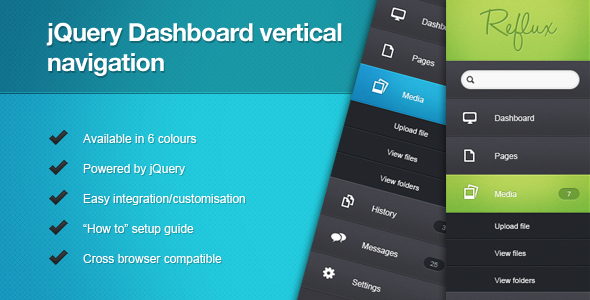
Looking to give your next web app or custom cms dashboard that edge? If so then this vertical navigation menu CSS jQuery dashboard menu will do just that.Remember to subscribe to my mailing list for new releases and updates to items!
As it’s been requested a few times now I have included the ability to use a click function in the menu as well as hover, enjoy!

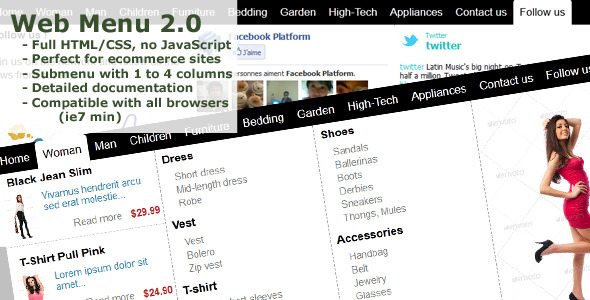
This theme consists of a simple menu accordion jQuery based on a list.On this list you will find all the menu tabs. For each menu tab, we can:
- Create a simple text menu.- Create a menu with a sub-menu includes 1, 2, 3 or 4 column(s) (Default : 4).- A colums image, an image representing the theme menu

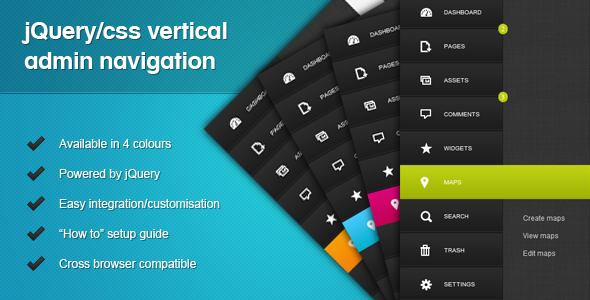
Ultra modern and vertical navigation menu CSS using css and jQuery which would be ideal for your next admin panel and would looks great in an iPad application. The navigation uses a jQuery flyout menu to display child items with a cool looking apple-styled textured background. This vertical navigation menu code comes in a choice of four colour including lime, blue, pink and orange.Remember to subscribe to my mailing list for new releases and updates to items!

Path style menu
This is a multi-level menu inspired by Path 2.When the user presses or clicks the button, menu items expand and place themselves around the main button forming an arc, a circle, line up horizontally or vertically. To close the menu the user needs to either selects one of the options presented or press the main button again.If multiple levels are nested, then clicking a sub menu CSS will produce the back button allowing the user to go back to the previous menu selection.Fixed the arc style menu on iOS where the menu was jumpy when scrolling the page. Fixed inline menu bug where the menu items alignment got distorted if scrollbars were present in the page. Added a new option to allow stopping an expanded menu from collapsing when clicking in the document window. Menu items could be seen travelling from the top edge of the screen towards where the main button sits. In Firefox, there was a flicker when expanding the menu, while this was fixed before it kept creeping up in later
Fixed an issue on touch devices where the inline menu wasn’t showing at all. The menu items would remain partially
Ensured that the menu doesn’t get hidden by accident, i. you end up selecting the menu in your css when creating
When the menu loads the first time, you see it in motion as it hides behind the main button. Removed the requirement for setting icons url in css. You can now setup the entire menu in javascript or do things as
onItemButtonClick—fires for a menu item button
Fixed an inconsistency with the automatic expansion of the menu in page load. using css to style the buttons, which was also the default in previous versions, will want to prefix the menu id with the
CSS sub menu identifier i. where menu1 is the id of your menu. on the user but this added more room for confusion and more manual steps to make the inlined menu behave as one would expect
This is now handled by the menu internally. passed in as an option to the menu constructor. When passing a simple set of string values to the items property eg: {items: ‘Menu 1’, ‘Menu 2’,
‘Menu 3’} vs the much richer format, the value parameter passed to the onSelectedItem event handler turned up null. when a menu item is active (i. clicked) which collapses the menu items all together, clicking into the document again
expands the menu with the clicked element not showing. The menu shouldn’t expand nor should the clicked element be
This is to ensure that third party css in the page does not affect the
menu. Added support for automatically opening the menu on page load. Added support for automatically collapsing the menu after it was automatically expanded on page load. A list of fixes :
Added high z-index order support for the menu when on inline mode.Added support for docking the menu in the Left Top Corner, Right Top Corner and Bottom Right Corner.0++ as it supports css fixed position nicely. Added support for inlining the menu. We now support 11 different styles of laying out the menu:
Added support for multiple instances of the menu
Extended the api and exposed new methods and properties, specifically ones you can use to add menu dashboard wordpress items dynamically. scenarios, such as adding menu items at runtime. This resulted in the menu not doing
Added a default z-index order to ensure that the menu is always above all other elements on the page where it
Added support for closing menu when clicking into the document. to get tooltip on your menu items. onSelectedItem handler now includes the clicked menu items title as well, which is passed in the callbacks
You can now pass a list of viewport widths to the control eg: {‘minWidth’: 640,
Horizontal scrollbar thickness wasn’t compensated for when placing the menu in the lower left corner of the viewport.Fixed positioning bug where if you had only a single menu item and with the proper curve set it would still remain hidden
behind the main menu. Fixed reference only (debug mode) element hierarchy generator where an extra menu item was included in the output. Basically when you had more than 1 sub level on more than 1 menu item, there
Fixed a bug that affected the first menu item. when clicking the first menu item it wouldn’t scale out when scrolling
arc as menu items can vary in number from submenu to submenu. Now if enableUrlHash is true ( false by default), then when you click on a menu item
Documented a debug feature that will print out your menu structure so you can see what your menu’s id’s look like
—now proper cleanup is taking place when the menu is disposed of.html that showcases setting the curve pattern of the [sub menu items. —Added a demo page which only includes the menu reducing chances for distraction.
7. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary. If you have any suggestions on how to improve Zozo Tabs, please let us know! We will seriously consider any suggestion and add it to the next update list.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Option maxRows which will be used to switch to simple CSS dropdown menu when executed
Added: Option minWindowWidth which will be used switch to dropdown menu CSS vertical
Touch-Enabled – Tabs are displayed in a CSS dropdown menu tutorial with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

Minimalistic CSS3 Icon Menu
A clean, modern CSS -only navigation menu which supports icons and searching. Look below for a full list of features:

If you need to display your catalog or a long list of products in a small area of your site, then this menu vertical CSS3 Mega Menu is made for you.The first drop menu code level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a single line of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally the images / icons and the HTML markup.Powerful Menu System
CSS-only Mega Menu
Valid XHTML / CSS 3 markup
This menu has been tested (and works !) with all the following browsers :
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.Simple list of links
This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests. Here’s a list of compatibility :

Breadcrumbs rely on CSS media queries to modify and display for different resolutions. For less than 480px, menu changes from vertical vs horizontal navigation into vertical and gets hidden behind the menu item. Due to the many differences between mobile browsers, different support for CSS, breadcrumbs must use JavaScript to work as expected.Breadcrumbs are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn into menu for easier navigation with a limited space.Plugin control is done by combining CSS classes on the breadcrumbs element with many options available with the jQuery plugin.You can combine different effects to display the menu:
Border: add border to the breadcrumbs list
Various demos and examples to show how menu can be set
Full source files for both CSS and jQuery
Minimized CSS and JS files
Added: New effect for compact menu display

Real Unlimited Menu
See Change List
Navion – Metro Navigation Menu Accordion Switcher CSS
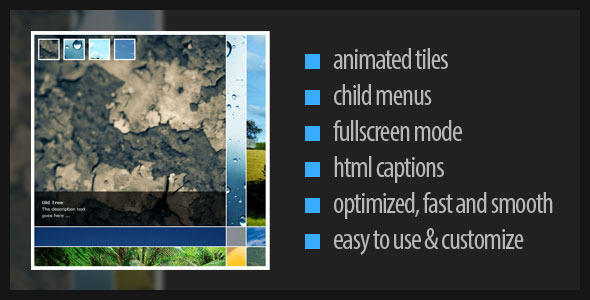
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

You can customize the style of tabs and content by choose from many styles, many colors/images have already created in CSS file or make new ones on your own.See change list
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a jQuery slideshow swipe (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation vertical menu bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests. Here’s a list of compatibility :
The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

Vertical dropdown menu powered by purely by CSS perfect for your admin dashboard design, or more as you can replace the logo and navigation items to fit it into almost any website design. All navigation name are editable as well as the logo and the menu allows you to include a 1 level sub navigation also.Remember to subscribe to my mailing list for new releases and updates to items!

responsive Mega Menu is built on Bootstrap, an open source front-end framework developed by Twitter. Please note the menu is only compatible up to Bootstrap v2. Buy the original responsive Mega Menu here!
With the flexibility that Bootstrap offers, responsive Mega Menu, helps you create various mega menus with just a little bit of customization to the regular ones available with the framework.Left/Right menu alignment
Take a look at the video to get an idea of what the menu can do for you!
- Changed HTML structure to use List for menus
- Added option to show mobile menu collapsed or open
- Some CSS bug fixes for buttons
- Separated responsive CSS to its own separate file
- IE8 support for desktop menu (note: IE8 does not support responsiveness)
- Show menu on hover
- 90% smaller JS and 20% lighter CSS
17. Grid 2D

Grid2D can be used to build a web gallery, advanced accordion interface, act as a replacement for slider, splash screen, or even a site navigation HTML form design with child menu for each tile. It can transform any HTML list to a sophisticated grid interface with just one line of command.
